Angular Component Onchange Event . define an ngonchanges () method to handle the changes. Event) { // get the new. This syntax consists of a target event name within parentheses. update the component template to bind value and specify (change) event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. Update the component script to specify onchange. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. Docheck oninit lifecycle hooks guide. to bind to an event you use the angular event binding syntax. define the onchange() method to handle the input change event. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. I’ve created this example for you to explore before we begin.
from blog.briebug.com
Docheck oninit lifecycle hooks guide. update the component template to bind value and specify (change) event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. Update the component script to specify onchange. define the onchange() method to handle the input change event. I’ve created this example for you to explore before we begin. Event) { // get the new. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. to bind to an event you use the angular event binding syntax.
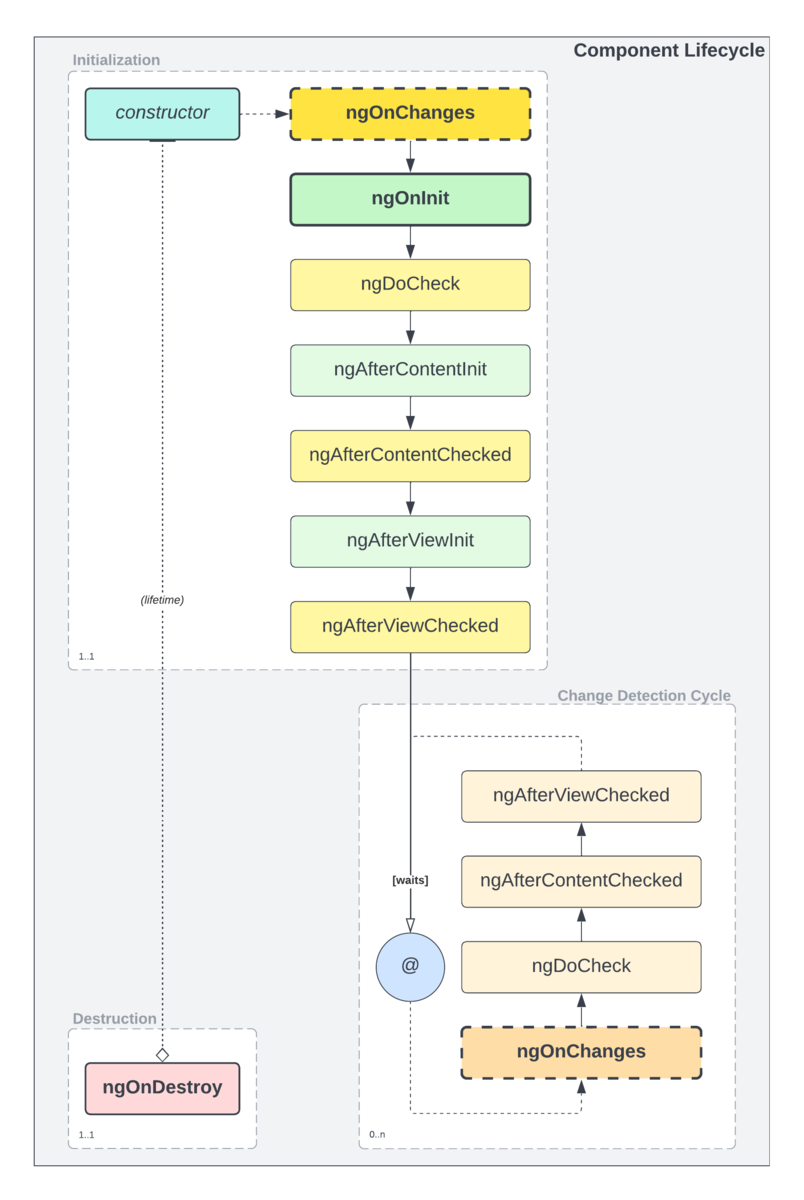
The Wonderful Lives of Angular Components
Angular Component Onchange Event you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. Update the component script to specify onchange. define an ngonchanges () method to handle the changes. update the component template to bind value and specify (change) event. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. Event) { // get the new. I’ve created this example for you to explore before we begin. to bind to an event you use the angular event binding syntax. Docheck oninit lifecycle hooks guide. This syntax consists of a target event name within parentheses. define the onchange() method to handle the input change event.
From morioh.com
Angular 9/10 select2 get value onchange event therichpost Angular Component Onchange Event update the component template to bind value and specify (change) event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. I’ve created this example for you to explore before we begin. Docheck oninit lifecycle hooks guide. ngmodelchange is an angular specific event, which we can use to listen for changes to the. Angular Component Onchange Event.
From www.youtube.com
Customize Events Using Templates of Angular Scheduler YouTube Angular Component Onchange Event Docheck oninit lifecycle hooks guide. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. define the onchange() method to handle the input change event. update the component template to bind value and specify (change) event. define an ngonchanges () method to handle the changes. you can use a behaviorsubject within. Angular Component Onchange Event.
From www.dotnetcurry.com
Angular Evolution Version 1.x to 6 Angular Component Onchange Event I’ve created this example for you to explore before we begin. This syntax consists of a target event name within parentheses. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. update. Angular Component Onchange Event.
From www.geeksforgeeks.org
Angular PrimeNG Form Dropdown Events Angular Component Onchange Event Docheck oninit lifecycle hooks guide. Event) { // get the new. I’ve created this example for you to explore before we begin. Update the component script to specify onchange. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. update the component template to bind value and specify (change) event. to bind to. Angular Component Onchange Event.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Angular Component Onchange Event Update the component script to specify onchange. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. to bind to an event you use the angular event binding syntax. define the onchange() method to handle the input change event. Event) { // get the new. This. Angular Component Onchange Event.
From forum.radzen.com
RadzenNumeric not firing OnChange event Radzen.Blazor Components Radzen Angular Component Onchange Event define an ngonchanges () method to handle the changes. define the onchange() method to handle the input change event. This syntax consists of a target event name within parentheses. to bind to an event you use the angular event binding syntax. you can use a behaviorsubject within a facade service then subscribe to that subject in. Angular Component Onchange Event.
From dxofqxdff.blob.core.windows.net
Angular Tabindex Between Components at Joseph Croley blog Angular Component Onchange Event Docheck oninit lifecycle hooks guide. update the component template to bind value and specify (change) event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. define the onchange() method to handle the input. Angular Component Onchange Event.
From semicolon.dev
React How To Get Input Value (onChange event) Angular Component Onchange Event Update the component script to specify onchange. Docheck oninit lifecycle hooks guide. to bind to an event you use the angular event binding syntax. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. define an ngonchanges () method to handle the changes. you can use a behaviorsubject. Angular Component Onchange Event.
From blog.csdn.net
VM25511 Component “pages/tabs/cates“ does not have a method “onChange Angular Component Onchange Event let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. define the onchange() method to handle the input change event. define an ngonchanges () method to handle the changes. Docheck oninit lifecycle hooks guide. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and. Angular Component Onchange Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Onchange Event you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. This syntax consists of a target event name within parentheses. define an ngonchanges () method to handle the changes. I’ve created this example for you to explore before we begin. Update the component script to specify onchange.. Angular Component Onchange Event.
From www.indiehackers.com
Implement Angular Calendar Component How to Drag & Create Events? Angular Component Onchange Event define the onchange() method to handle the input change event. define an ngonchanges () method to handle the changes. This syntax consists of a target event name within parentheses. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. I’ve created this example for you to explore before we. Angular Component Onchange Event.
From blogs.halodoc.io
Deep dive into Angular component DOM testing Angular Component Onchange Event Event) { // get the new. update the component template to bind value and specify (change) event. to bind to an event you use the angular event binding syntax. define an ngonchanges () method to handle the changes. This syntax consists of a target event name within parentheses. Update the component script to specify onchange. define. Angular Component Onchange Event.
From exomxyoxv.blob.core.windows.net
Angularjs Component Bindings Function at Rose Burchell blog Angular Component Onchange Event Event) { // get the new. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. to bind to an event you use the angular event binding syntax. Update the component script to specify onchange. I’ve created this example for you to explore before we begin. This syntax consists of a target event name. Angular Component Onchange Event.
From www.voidcanvas.com
Data binding in Angular JS 2.0 with examples Angular Component Onchange Event you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. update the component template to bind value and specify (change) event. Update the component script to specify onchange. I’ve created this example for you to explore before we begin. define an ngonchanges () method to handle. Angular Component Onchange Event.
From bryntum.com
Integrating Bryntum Scheduler with Angular Bryntum Angular Component Onchange Event define the onchange() method to handle the input change event. update the component template to bind value and specify (change) event. define an ngonchanges () method to handle the changes. Event) { // get the new. This syntax consists of a target event name within parentheses. Docheck oninit lifecycle hooks guide. Update the component script to specify. Angular Component Onchange Event.
From www.geeksforgeeks.org
Angular PrimeNG Form TriStateCheckbox Events Angular Component Onchange Event Update the component script to specify onchange. I’ve created this example for you to explore before we begin. ngmodelchange is an angular specific event, which we can use to listen for changes to the user input. define an ngonchanges () method to handle the changes. to bind to an event you use the angular event binding syntax.. Angular Component Onchange Event.
From www.ryadel.com
The role of the ngOnChanges lifecycle hook in Angular Angular Component Onchange Event This syntax consists of a target event name within parentheses. you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. let’s start with the angular way, which is using the dedicated ngonchanges lifecycle hook. Update the component script to specify onchange. update the component template to. Angular Component Onchange Event.
From www.youtube.com
Design Angularjs/Angular project or application structure or Angular Component Onchange Event you can use a behaviorsubject within a facade service then subscribe to that subject in any component and when an event. define the onchange() method to handle the input change event. Docheck oninit lifecycle hooks guide. I’ve created this example for you to explore before we begin. Event) { // get the new. let’s start with the. Angular Component Onchange Event.